
Integration between Ongoing WMS and Voog
Voog is a no-code, multilingual website builder that allows you to easily create and manage websites without any technical expertise. Integrating your ecommerce store (built on Voog) with your third-party logistics provider via Ongoing WMS provides you with a seamless logistics experience and let you focus on marketing.
Getting started
- Navigate to the page Administration ⇒ Integrations in Ongoing WMS.
- Click New integration.
- Choose Voog in the list of available integrations.
- Choose a goods owner that is empty of data.
-
Insert the url of the Voog webshop and API token from Voog.
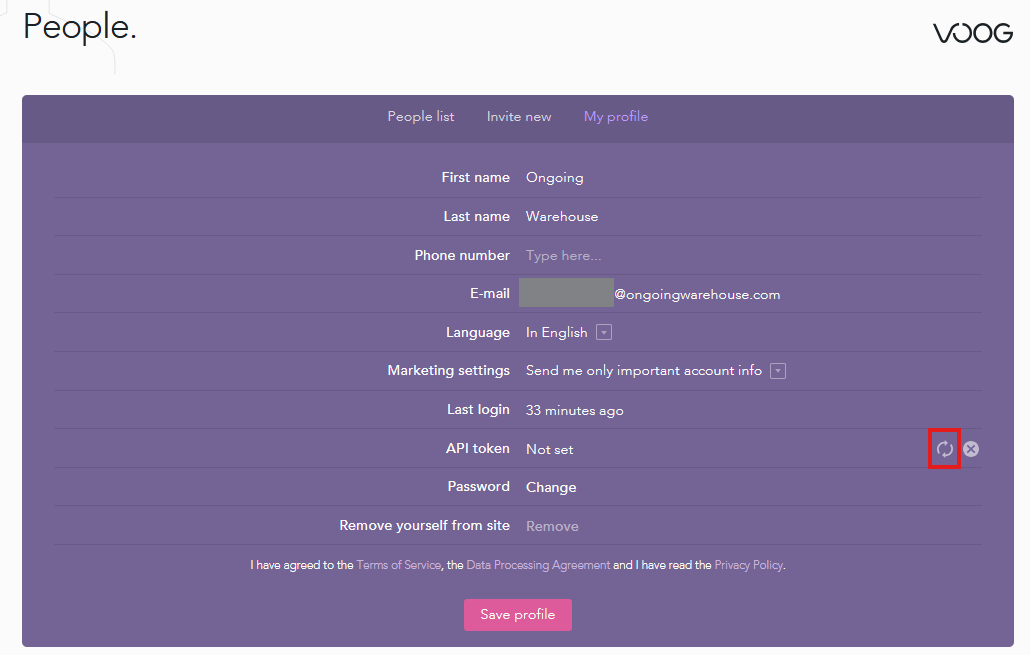
For the API token:- While logged in to the webshop in Voog, navigate to Settings ⇒ My profile.
- If the page contains an API token, copy that one.
-
Otherwise, click the refresh button to generate a new token and use that one.

Features
When an order is placed by your customer it is automatically transferred to the WMS for the warehouse workers to immediately start picking and packing it. When a shipment has been booked, the integration will update the shipping status in Voog to dispatched.
Ongoing WMS continuously pulls information about the products from Voog and the available stock in the warehouse is continuously pushed to Voog. This eliminates the manual and repetitive task of keeping two registers in sync and automates the information change in the logistics process.
The integration works well together with the Ongoing workflow. It uses Voog API eCommerce resources. Most functions run every 15 minutes, but some functions are based on user actions.
Note that the information in this document might differ from your integration if any special requests were made during the implementation of the integration.
Article Registry
The product registry is automatically updated in the WMS when it is changed in Voog. Each product in Voog might have variants, where both the product data and any eventual variant data are used when creating articles in Ongoing WMS. Note that if you intend to use this integration together with other integrations that sync article and order data it is important that each product and variant in Voog has a unique SKU. Click the following button to see the field mapping:
| Ongoing WMS field | Voog field |
|---|---|
| Article definition ⇒ Article description | Product ⇒ Description |
| Article definition ⇒ Article name | <Product ⇒ Name> - <Variant ⇒ Variant attribute text>* |
| Article definition ⇒ Article number | Variant/Product ⇒ SKU** |
| Article definition ⇒ Customer price | Variant/Product ⇒ Price** |
| Article definition ⇒ Height | Variant/Product ⇒ Physical properties ⇒ Dimensions ⇒ Height** |
| Article definition ⇒ Length | Variant/Product ⇒ Physical properties ⇒ Dimensions ⇒ Length** |
| Article definition ⇒ Product code | <Product ⇒ Id> - <Variant ⇒ Id>*** |
| Article definition ⇒ Weight | Variant/Product ⇒ Physical properties ⇒ Dimensions ⇒ Weight** |
| Article definition ⇒ Width | Variant/Product ⇒ Physical properties ⇒ Dimensions ⇒ Width** |
| Article definition ⇒ Color ⇒ Code | Product ⇒ Variant type with name color or colour ⇒ Name |
| Article definition ⇒ Color ⇒ Name | Product ⇒ Variant type with name color or colour ⇒ Name |
| Article definition ⇒ Size ⇒ Code | Product ⇒ Variant type with name size ⇒ Name |
| Article definition ⇒ Size ⇒ Name | Product ⇒ Variant type with name size ⇒ Name |
* Example: Product name is Chair, and the variant attribute text is Colour: Blue, Size: L, Extras: Button, then the name of the corresponding article in Ongoing WMS would be Chair - Colour: Blue, Size: L, Extras: Button. If the product has not variants the name would simply be gChair
** If the product has no variants the value from the product itself is used.
*** Example: Product has ID 123 and no variants, then the product code of the corresponding article in Ongoing WMS would be 123. If the product has a variant with ID 124, then the product code for the article in Ongoing WMS corresponding to that variant would be 123-124.
Filters
By default, the integration will only sync those products and variants in Voog that are live and have been updated since the last time the integration ran.
Orders
Orders are automatically transferred from Voog to the WMS. If an order has been cancelled in Voog the corresponding order will be cancelled in Ongoing WMS as well. Note that it is only possible to cancel orders in Ongoing WMS if the warehouse have not yet started working on them!
Click the following button to see the field mapping.
| Ongoing WMS field | Voog field |
|---|---|
| Order info ⇒ Customer price | Order ⇒ Total amount |
| Order info ⇒ Customs ⇒ Customs value currency code | Order ⇒ Currency |
| Order info ⇒ Goods owner order id | Order ⇒ Id |
| Order info ⇒ Notification ⇒ Email | Order ⇒ Customer ⇒ Email |
| Order info ⇒ Notification ⇒ Mobile phone | Order ⇒ Shipping address ⇒ Phone |
| Order info ⇒ Order number | Order ⇒ Code |
| Order info ⇒ Order remark | Order ⇒ Note |
| Order info ⇒ Way of delivery type ⇒ Code | Order ⇒ Shipping method ⇒ Delivery method ⇒ Code |
| Order info ⇒ Way of delivery type ⇒ Name | Order ⇒ Shipping method ⇒ Name |
| Customer ⇒ Address | Shipping address ⇒ Address1 |
| Customer ⇒ Address2 | Shipping address ⇒ Address2 |
| Customer ⇒ City | Shipping address ⇒ City |
| Customer ⇒ Country code | Shipping address ⇒ Country code |
| Customer ⇒ Country state code | Shipping address ⇒ State |
| Customer ⇒ Delivery instruction | Shipping address ⇒ Instructions |
| Customer ⇒ Email | Order ⇒ Customer ⇒ Email |
| Customer ⇒ Mobile phone | Shipping address ⇒ Phone |
| Customer ⇒ Name | Shipping address ⇒ Name/Company* |
| Customer ⇒ Notify by SMS | Shipping address has a valid phone |
| Customer ⇒ Notify by email | Customer has a valid email |
| Customer ⇒ Post code | Shipping address ⇒ Zip code |
| Customer ⇒ Invoice address ⇒ Address | Billing address ⇒ Address1 |
| Customer ⇒ Invoice address ⇒ Address2 | Billing address ⇒ Address2 |
| Customer ⇒ Invoice address ⇒ City | Billing address ⇒ City |
| Customer ⇒ Invoice address ⇒ Country code | Billing address ⇒ Country code |
| Customer ⇒ Invoice address ⇒ Country state code | Billing address ⇒ State |
| Customer ⇒ Invoice address ⇒ Delivery instruction | Billing address ⇒ Instructions |
| Customer ⇒ Invoice address ⇒ Email | Order ⇒ Customer ⇒ Email |
| Customer ⇒ Invoice address ⇒ Mobile phone | Billing address ⇒ Phone |
| Customer ⇒ Invoice address ⇒ Name | Billing address ⇒ Name/Company* |
| Customer ⇒ Invoice address ⇒ Post code | Billing address ⇒ Zip code |
| Order line ⇒ Article name | <Item ⇒ Product ⇒ Name> - <Item ⇒ Product ⇒ Variant attribute text>** |
| Order line ⇒ Article number | Item ⇒ Product ⇒ SKU |
| Order line ⇒ Customer line price | Item ⇒ Amount |
| Order line ⇒ External order line code | Item ⇒ Id |
| Order line ⇒ Number of items | Item ⇒ Quantity |
| Order line ⇒ Product code | <Item ⇒ Product ⇒ Parent id> - <Item ⇒ Product ⇒ Id>*** |
| Order line ⇒ Comment | Item ⇒ Note |
| Order line ⇒ Order line total customs value | Item ⇒ Amount |
| Order line ⇒ Order line total VAT | Item ⇒ Tax amount |
* If the address is connected to a company, the company name will be used instead of the shipping address name.
** Same logic as for article names.
*** If the item on the order is a variant the product code will be a combination of the product ID and the variant ID, similar as the article sync.
Filters
The integration will only sync those orders in Voog that have been updated since the last time the integration ran. The first time the integration runs, orders that have been updated during the last 24 hours will be synced. Additionally, the following filters are used:
| Voog field | Default filter |
|---|---|
| Status | Open |
| Payment status | Paid |
| Shipment status | Not dispatched |
Dispatch orders
Once an order has been picked by the warehouse and information about the order sent to a shipping platform the order can be marked as dispatched in Voog. Partial delivery is not supported, meaning the order must be fully picked in Ongoing WMS before it can be marked as dispatched in Voog. The dispatchment of orders can be run automatically every time the integration runs by configuring some filters for which orders should be dispatched, or it can be triggered manually.